Programmeerijana teate, et õigete tööriistade olemasolu võib teie tootlikkust oluliselt muuta. Sama kehtib ka teie veebibrauseri kohta. Õiged laiendused aitavad teil tõhusamalt töötada ja rohkem ära teha. Siin on mõned parimad Chrome'i, Firefoxi ja Edge'i laiendused programmeerijatele.
1. Chrome DevTools: see on iga Chrome'i kasutava programmeerija jaoks kohustuslik laiendus. See pakub mitmesuguseid tööriistu teie veebirakenduste silumiseks, loomiseks ja profiilide koostamiseks. 2. Firebug: see laiendus on Firefoxi kasutavatele programmeerijatele hädavajalik. See pakub mitmesuguseid tööriistu veebirakenduste silumiseks ja tõrkeotsinguks. 3. Veebiarendaja tööriistakast: see laiendus on iga veebiarendaja jaoks kohustuslik. See pakub mitmesuguseid tööriistu veebirakenduste loomiseks, silumiseks ja optimeerimiseks. 4. Edge DevTools: see laiendus on iga Edge'i kasutava programmeerija jaoks kohustuslik. See pakub mitmesuguseid tööriistu teie veebirakenduste silumiseks, loomiseks ja profiilide koostamiseks.
Need on vaid mõned paljudest suurepärastest laiendustest, mis programmeerijatele saadaval on. Õigete tööriistadega saate töötada tõhusamalt ja teha rohkem.
Arendaja või programm veedab brauseris sama palju aega kui IDE-s. Et teid programmeerimisel aidata, on meil nimekiri parimatest Chrome'i, Firefoxi ja Edge'i laiendused programmeerijatele . Kõik need laiendused on tasuta ja kui kirjutate või soovite kirjutada koodi, proovige oma brauserisse loendist mõned laiendused lisada.

Chrome'i, Firefoxi ja Edge'i laiendused programmeerijatele
Allpool on programmeerijate jaoks parimad Chrome'i, Firefoxi ja Edge'i laiendused.
- veebiarendaja
- Usersnap
- Reacti arendaja tööriist
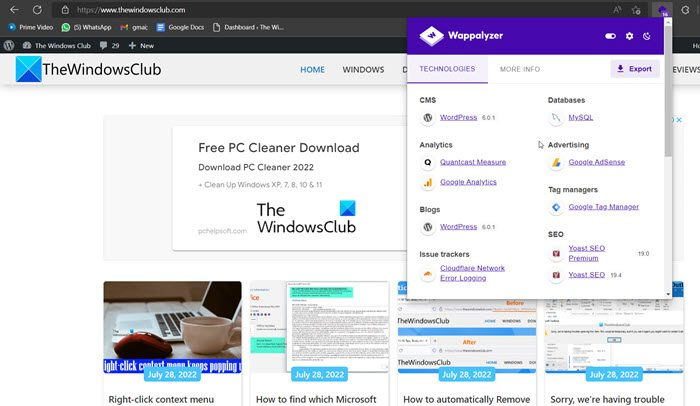
- Wappalyzer – laiendus veebisaidi analüüsimiseks
- Code Cola – lähtekoodivaaturi laiendus
Räägime neist üksikasjalikult.
1] Veebiarendaja

Windowsi poe viga 0x80070057
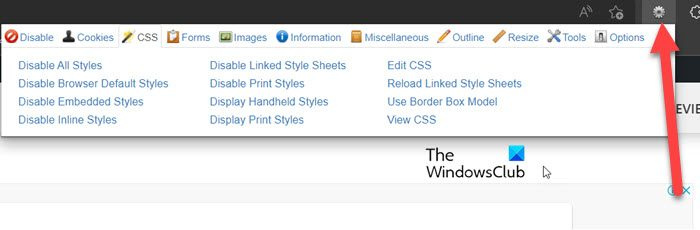
Web Developer on üks parimaid arendajalaiendeid Chrome'i, Firefoxi ja Edge'i kasutajatele. See brauser lisab teie brauserisse tööriistariba, millel klõpsamisel kuvatakse mitu tööriista, mida saate veebilehel kasutada.
On erinevaid kategooriaid, nagu Keela, Küpsised, CSS, Pildid, Kujundid, Kontuur, Teave, Mitmesugust ja Suuruse muutmine. Kategooriasse minnes on seal mitmesuguseid tööriistu, nagu CSS-i redigeerimine, CSS-i vaatamine jne.
See laiendus on algselt mõeldud Chrome'i kasutajatele, kuid kuna Edge põhineb kroomil, siis laiendus töötab ka sellega. Kõik, mida pead tegema, on lubada teistelt saitidelt pärit laiendusi. TO alla laadida veebiarendaja minema chrome.google.com kui kasutate Chrome'i või Edge'i, või minge aadressile addons.mozilla.org kui teete, kasutage Firefoxi.
2] Kohandatud köitmine
See laiendus võimaldab teil jäädvustada või teha joonealuseid märkusi mis tahes veebisaidil, mis teile meeldib. Saate seda laiendust kasutada kasutajatelt tagasiside saamiseks või oma projekti vigade leidmiseks. Seega, kui olete arendaja, võib see väga kasulik olla, saate koguda tagasisidet ja seejärel kasutada seda oma koodi täiustamiseks.
kuidas kataloogi muuta cmd-akendes 10
Jäädvustatud sisu saab vaadata Usersnapi projekti abil. Lisaks saab Usersnapi ühendada erinevate projektihaldustarkvaradega nagu JIRA, Slack jne.
Allpool on lingid Usersnapi allalaadimiseks teie konkreetse brauseri jaoks.
- Edge ja Chrome : chrome.google.com
- Tulerebane : addons.mozilla.org
3] Reacti arendaja tööriistad

Laiendus React pakub teile veebisaidi jaoks React JavaScripti teeki. Kahtlemata on see JavaScripti programmeerijate jaoks üks parimaid laiendusi. Siin näete reaktsioonipuid, sealhulgas komponentide hierarhiat, omadusi ja mõnda muud olulist. Kui teile see laiendus meeldib ja soovite selle oma jaoks alla laadida Kroom või serv brauser, minge aadressile chrome.google.com ja addons.mozilla.org jaoks Tulerebane kasutajad.
4] Wappalyzer – veebisaidi analüsaatori laiendus

Wappalyzer on suurepärane valik, kui teile meeldib veebisaite uurida ja soovite teada, milliseid tehnoloogiaid nad kasutavad. Kui seda laiendust kasutatakse, saate loendi kõigist sellel saidil kasutatud tehnoloogiatest. Lisaks on seda üsna lihtne kasutada, peate lihtsalt minema armatuurlaua jaotisse, klõpsama Wappalyzeri laiendil ja seejärel kontrollima, millist tehnoloogiat selle saidi loomiseks kasutatakse. Kasutatavate tehnoloogiate tabeli saate ka alla laadida, klõpsates nuppu Ekspordi.
Seda saate kasutada intervjuudeks valmistumiseks suurte tooteettevõtetega, nagu Amazon, Google ja Microsoft. Seega, kui teile see laiendus meeldib, minge aadressile chrome.google.com Edge'i ja Chrome'i brauserite jaoks, samuti addons.mozilla.org jaoks Tulerebane kasutajad.
5] Code Cola – lähtekoodivaaturi laiendus
Viimaseks, kuid mitte vähemtähtsaks, on meil Code Cola, laiendus lähtekoodi vaatamiseks. See laiendus võimaldab teil kontrollida mis tahes veebisaidi lähtekoodi ja seejärel kasutada koodi kirjutamiseks sisseehitatud CSS-i redaktorit. Kui olete veebiarendaja, peaksite seda laiendust kindlasti proovima. Kui soovite selle laienduse Chrome'i või Edge'i jaoks alla laadida, järgige linki chrome.google.com .
Loodan, et teie arsenalis on programmeerimise alustamiseks piisavalt tööriistu.
Loe: Mis on Microsoft Dev Box ja kuidas seda tellida?
Kas Microsoft Edge sobib veebiarendajatele?
Microsoft Edge edestab kiiresti Internet Explorerit, kuid sellel on endiselt palju häid brausereid, millega konkureerida. Microsofti arendajad on aga palju vaeva näinud Microsoft Edge Chromiumi veebiarendaja tööriistade väljatöötamisega. Sellel on palju tööriistu mitte ainult arendamiseks ja ülesehituseks, vaid ka veebisaidi kujundamiseks. Selle brauseri ja selle funktsioonide kohta lisateabe saamiseks soovitame teil vaadata Microsoft Edge'i DevToolsi loendit.
Loe: Microsoft Edge'i brauseri näpunäited ja nipid
Kas Edge ühildub Chrome'i laiendustega?
Jah, Chrome'i laiendused töötavad Edge'is. Kuna nii Edge kui ka Chrome põhinevad Chromiumil, on neil üsna paindlik keskkond. Chrome'i laienduste kasutamiseks Edge'is peate aga klõpsama ikoonil Luba laiendused teistelt saitidelt nuppu, kui seda küsitakse.
See on kõik!
servaikoon puudub
Loe ka: Parimad Discord-serverid programmeerijatele, millega liituda.






![OOBEEULA, OOBESETTINGSMULTIPAGE, OOBEAADV10 OOBE vead [Paranda]](https://prankmike.com/img/errors/C8/oobeeula-oobesettingsmultipage-oobeaadv10-oobe-errors-fix-1.png)




![Suumi pistikprogramm Outlookis ei tööta [Paranda]](https://prankmike.com/img/outlook/CF/zoom-plugin-is-not-working-in-outlook-fix-1.webp)